From zero to final design in 5 days – Design sprints at Envato
Envato are one of the most successful startups in Australia. They run a number of digital marketplace products aimed at creative individuals such as designers and developers. In fact they run one of the largest marketplaces in the world with over 9 million items for sale. ThemeForest—their most successful product selling website themes for platforms such as WordPress— is in the top 100 busiest websites in the world.
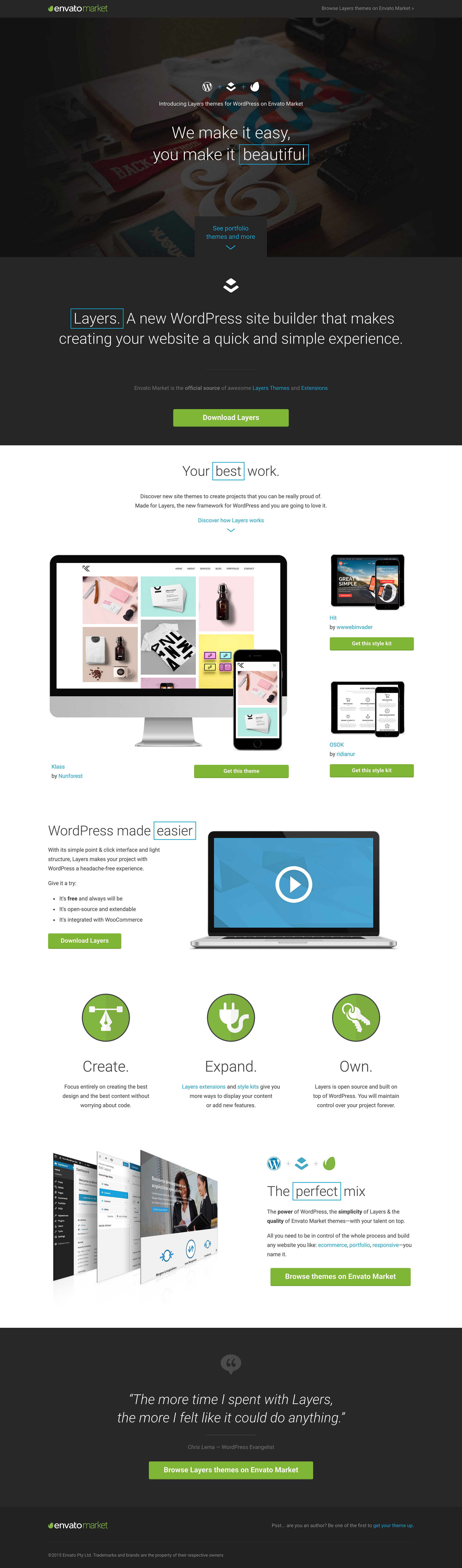
Obox—a ThemeForest Author—created a new product for WordPress called Layers. Layers made it really easy to manage and design a WordPress site through a simple, drag and drop interface. Envato wanted to help launch this new product and it’s themes—created by other ThemeForest authors. They planned significant marketing activity on ThemeForest to drive traffic to a bespoke landing page for visitors to download Layers and purchase a Layers theme.
The big challenge
The design team at Envato was challenged with designing this landing page. It had to explain what Layers was and how it worked plus promote several themes which had been created by ThemeForest authors for the launch. The campaign needed to have a big impact to attract more ThemeForest authors to create themes. So a significant amount of marketing activity was planned.
With a short amount of time to get the new landing page designed and built. Plus limited availability within the team due to product commitments. A new approach was needed.
Introducing design sprints at Envato
Typically the team at Envato would approach a project like this outside their normal product focused agile workflow. The design would be completed and signed off in advance before being allocated resources for the build. It would involve several hand-overs with a loss of ownership and often a large gap between stages. Resulting in mediocre design, and a lack of motivation in the team involved.
A new approach was needed. Could the landing page be designed in a week and then built the week after?
The answer was the first design sprint at Envato. Borrowing methodology and techniques from Design Sprints by Google Ventures and reshaping them to deliver what we needed.
A sprint team was assembled with clear diaries for the duration of the sprint:
- UX Designer
- UI Designer
- Front-end developer
- Copywriter
- Plus myself as facilitator
We also had drop in visits throughout the sprint from the Product Manager, Marketing and the Content Growth team.
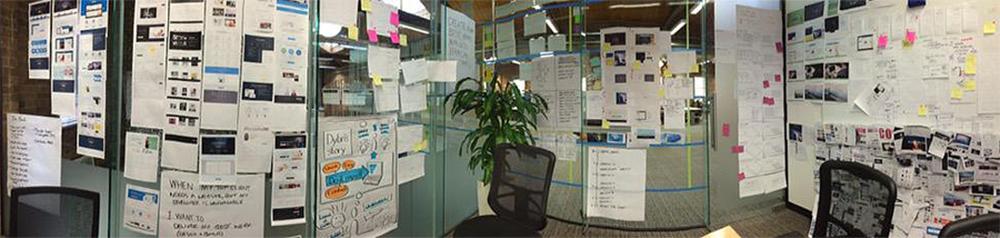
A war room was set up for the team to work closely together for the sprint and remove the risk of interruptions from business-as-usual. We had 5 days to deliver, test and validate the design with both the creators of Layers and our internal stakeholders. Plus what we came up with had to be something we could actually build and ship the following week with limited development resources.

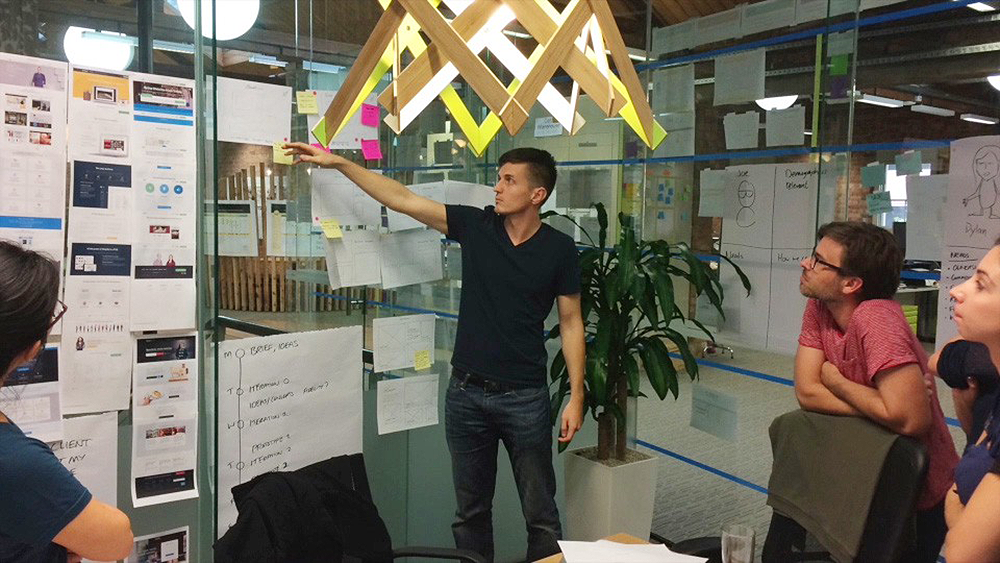
The war room
Day 1:
The first day of the sprint the whole team unpacked the problem. We created Lean Personas for potential customers and a Value Proposition Canvas to understand the benefit that Layers gives those customers. We defined a scenario for when Layers would be needed, so we had a clear idea of the ‘job’ Layers would be hired to do by the potential customer. We translated this into a clear, single line proposition to focus our work for the rest of the week.
Day 2:
The second day we started by exploring the competitive landscape. We created a ‘Cool Wall’ with inspirational sites and products that helped generate ideas. Using a Bubble Chart we mapped the features and messages that stood out. We compared the value of these ideas for the customer against the value for the business. This gave the team a clear and shared understanding of what the most important elements where and started to shape the story we wanted to tell.

Rapid sketching results
Next we used rapid sketching to generate as many ideas as possible to translate the work so far into both a compelling story and a great design. As a group we then discussed the pros and cons of each and collaboratively selected the best ideas from all our sketches.
Day 3:
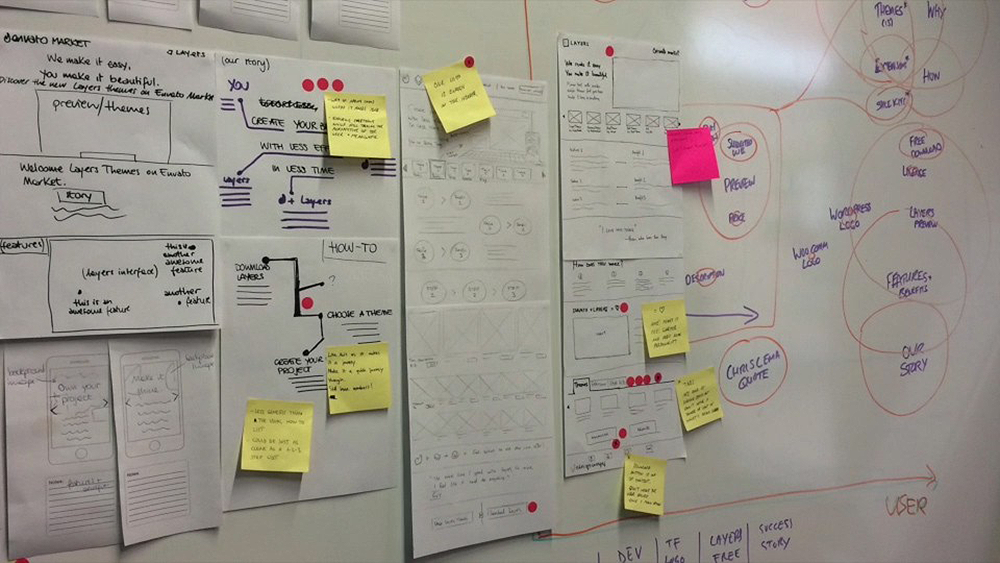
The following day a high level concept was created by combining all the best ideas into one. The story was then mapped by wire framing the site on a white board. Going into detail with headlines and imagery to allow us to break up the more detailed design later without losing the flow of the story.

Presenting design options
Day 4:
Day 4 was all about design. We got to work creating the finished design which was needed on Friday to demonstrate to our stakeholders. The work was divided amongst the team using the mix of skills we had. From designers and copywriters to people gathering imagery and assets and of course the developers ensuring it could be built and shipped in the following sprint.
Day 5:
On day 5 any last minute tweaks where made to the designs. Then all the designs were pulled together into one cohesive design. Finally it was stitched together into a prototype to demonstrate to our stakeholder.
Time to ship
After gaining approval for our design, we made the front-end developer and one of the designers available to build and ship the final landing page the following week.
The outcome
Since the launch on ThemeForest. Layers has now been downloaded by over 200,000 users. ThemeForest authors have created 41 themes for Layers with over 3000 download. Making the authors significant income and the Layers platform a success.
But the big outcome came from what the team achieved in such a short amount of time. We’d introduced a completely new way of designing by collaborating cross-functionally. The team left their roles and job titles outside the room and focused as a team on reaching the outcome that was needed. And with the amazing culture at Envato the team members had one of the most enjoyable weeks they’ve had in their careers.
The success of the Layers sprint paved the way for many more design sprints at Envato and a willingness to experiment with the way we work.