This is the first part of a series of articles about how the design team operates at Envato. In this part I’ll discuss the tools we use, while in future parts I’ll explore some of the techniques, frameworks and methodologies that we rely on.
The designer’s toolset has changed radically over the last two years. No longer are we reliant on the expensive subscription based tools from Adobe, our tools are shifting to more cloud based services, where collaboration and sharing is key. Since starting at Envato I’ve put considerable time into making sure we are using the best tools available.
So, here’s the list, with details about how and why we chose the tools we use. Just a note though, things are changing all the time, as we discover new tools, so the list below is likely to change.
Pen and paper:
The design team at Envato always reach for pen and paper when exploring new problems and ideas, we have a range of preferences from Moleskin sketch books right through to dotted paper and marker pads. We often go from sketch straight to code, working collaboratively alongside front-end developers with the aim of getting new features into the hands of our users as quickly as possible.
However, our role is changing, we’re doing a lot more design facilitation recently with more of our time in-front of a white board. We also do more group brainstorming activities such as crazy eights and affinity mapping. We’re also putting a lot more work up on the walls from post it notes with ideas on, to quick sketches of possible solutions.
We go from sketch straight to code, to get new features into the hands of our users as quickly as possible.
Sketch:
When I started at Envato, half the design team had tried Sketch and were taking advantage of it’s many benefits. Transitioning the whole team over to Sketch proved to be very valuable. As a team we now share a core tool, meaning handovers and sharing between designers is much easier.
We have also invested in a master Sketch template, which mirrors our online style guide (including references to class names to make it much easier to handover to a developer), this allows our designers to very rapidly make high fidelity mockups of our products using these core assets. When we have new components and styles, these are marked in the template to give the designers more freedom to play around before locking them down as they are built into the style guide.

Sketch is our tool of choice because it’s been built from the ground up as a tool for designing user interfaces. It mirrors CSS in it’s styling very closely which means we’re speaking the same language as our front-end developers. It’s use of styles and symbols also make it very quick to update and make changes to as the design evolves. These shared styles and the master template also force the team to think about the style guide and designing components and patterns rather than individual solutions.
DropBox:
Having access to everything, all the time, anywhere is vital to our team (we have people working all over the world, in different timezones). DropBox provides this level of access, plus the added benefit of backups and basic version control. We sync to DropBox directly from our computers, working directly on the files in DropBox to ensure that we don’t have multiple versions of files.
The most powerful tool we have is combining both Sketch and DropBox with Invision, our central design hub…
Invision:
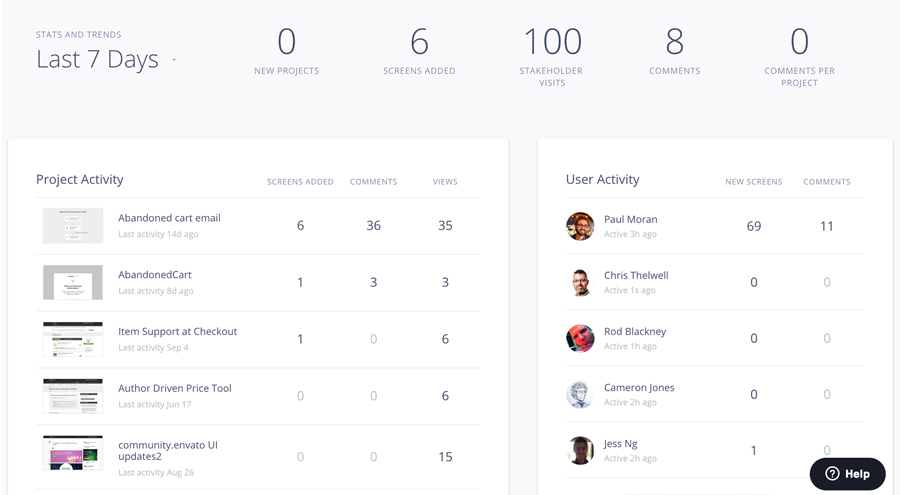
The biggest change we made to our tool set was the introduction on Invision. At first we used Invision purely as a prototyping tool, however since we upgraded to Invision Enterprise it’s become our central design hub.
Invision gives us:
- Interactive prototypes that are really quick and easy to set up and manage
- Precise version control and shared access to project assets
- Boards, for creating and sharing inspiration and competitor analysis
- An activity feed of all the design work going on within the team
- A collaboration portal for storing and actioning all the feedback we collect on our designs
What’s more, we sync Invision with our Sketch files through DropBox. This means all of our work is constantly up-to-date in Invision everytime Sketch auto-saves. Invision understands the raw Sketch source files, so no more exporting flats, the Sketch files becomes the only source of truth in the design.

One of the best things we did when we setup Invision Enterprise was to give full access for our team to all projects. That way ALL our design team has access and visibility of ALL design work going on within the team. When new members join our team, they can go through the archives of work, and as a manager I have up-to-date information on what is going on in ALL projects ALL of the time.
Slack:
With a distributed team, often in different locations, communication is essential. Luckily the whole team at Envato use Slack. This gives us instant access to everyone in the design team. We have our own channel in Slack which is synced with Invision for quickly sharing prototypes and ideas for very quick (almost instant) feedback from the other designers. We can also share our work with the wider company for gathering even more feedback before testing on our users. For instance the first prototype of our new sign up flow was tested internally (using Slack) by over 30 different nationalities within a single working day.
Slack is synced with Invision for sharing prototypes and ideas for very quick feedback from the other designers.
Trello:
Organising and visualising our workflow is a really important aspect when working is a cross-functional agile environment. All our development streams use both wall space and Trello to chart their progress through their backlog (we don’t use any specific styles like Scrum or Kanban, the teams choose how they run themselves). The Trello boards keep everything together, from design decisions (with a link to the design in Invision) to estimates and workshop notes. Our designers who do not work in a single stream (such as our visual designers) also have their own Trello boards so work-in-progress and backlogs are visible to the whole team.
User testing:
When we conduct user testing, we combine most of our tools together. Most of our user testing in done remotely via screen share, but even when we have users come in to our office we use Google Hangouts to record the session directly to YouTube (which allows for quick and easier sharing, and live viewing). We then organise the results using Trello, although we are experimenting with using Evernote for storing and retrieving the insight gained.
We use Calendly for organising our user testing (we usually recruit from within our existing user base) and we use Typeform or SurveyMonkey for surveys. We’re also experimenting with Intercom for realtime feedback on live features.
We iterate new features quickly using Invision comments for feedback from our users.
When we test prototypes, we mostly use Invision. Luckily our users are really engaged with our product, so this gives us the benefit of gathering plenty of asynchronous feedback. We often iterate new features quickly using the Invision comments as an on-going feedback conversation with our users.
Where is Adobe and Axure?
The design tools mentioned above are all fairly new, but what about the traditional tools of UX and design?
Well, we still use Adobe but not as much as we used to. We use Photoshop mainly for doing any photo editing and image manipulation, Illustrator for illustration work and icons (the recent Envato community badges where all designed in Illustrator) and After Effects for exploring animation (we also use it for our animated explainer videos).
We also sometimes go back to using Axure. We’ve had problems in the past with overly complex Axure prototypes which become hard to maintain and change, so Axure is mainly used for simple wireframes, especially where we need to test input, such as forms. However we’re finding that Sketch paired with Invision is much faster and easier to use than Axure for wire framing quick ideas, it also has the advantage of being the same tool we use for more high fidelity work, meaning we can progress through a whole project within a single tool.
Keeping it lean:
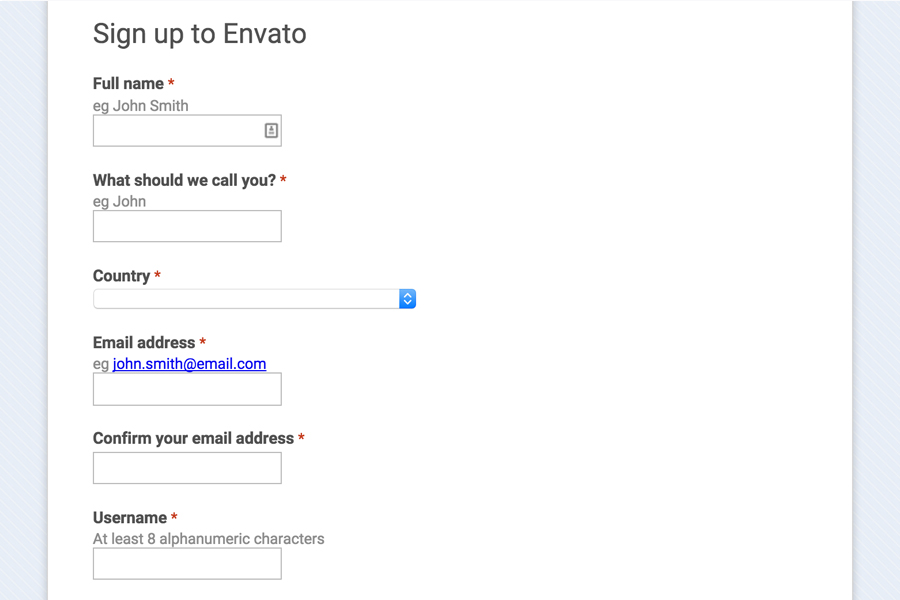
We try to use the simplest and cheapest tool for the job when experiment with new ideas, always asking ‘what is the quickest way of getting our ideas in-front of our users’. For instance we used Google Forms to test our ideas and gather data on the first iteration of our new sign up process. This enabled us to rapidly test different field types, label and form structure before moving to more expensive prototypes.

Experimenting:
We are constantly on the look out for new tools to make us even better and more efficient, we’re currently exploring Zeplin for design handovers (although nothing beats sitting alongside your developers), Framer.js for prototyping animations and Optimal Workshop for card sorting etc.
We’re also really looking forward to getting our hands on the new version of Silverback for user testing, and the new features in the pipeline for Invision, such as their animation prototyping and developer handover tools.
Closing thoughts:
There are a few things in common with all our main tool choices, they all place a huge emphasis on sharing and collaboration. This mirrors the shift in the design industry from experts that create magic with complex and hard to learn tools to design facilitators that are great at bringing people together around an idea to shape, explore and test it, then iterating it to a much better result.
Let me know which tools your team is using and why, just tweet your thoughts @christhelwell using the hashtag #DesignTools.